ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Comments19
Join the community to add your comment. Already a deviant? Log In
its sad youre not active anymore but these icon tutorials you made are very helpful and inspiring ! ;v;



















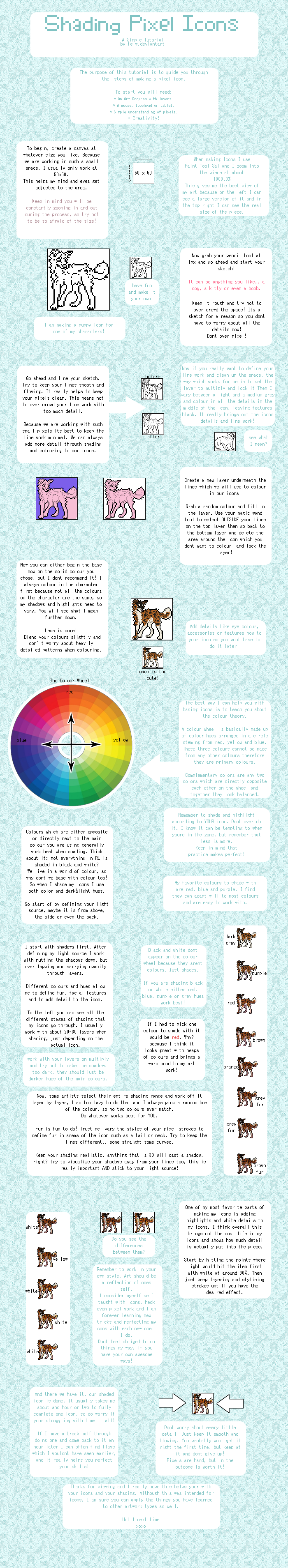
![[Pixel Icon Tutorial]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/5199902b-cc84-4425-be8f-821d7657305b/d5ckq5p-b2d3c080-dcb5-45f4-b861-ae475f8ead8a.png/v1/crop/w_184)






